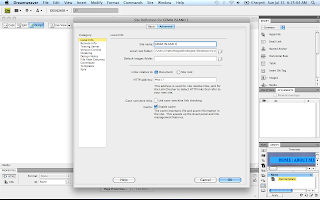
 I first started by creating two folders inside a folder called Gemia island,the second folder i called id html then the third one i called images.From there i open Adobe dreamweaver and clicked on site,then create new site.
I first started by creating two folders inside a folder called Gemia island,the second folder i called id html then the third one i called images.From there i open Adobe dreamweaver and clicked on site,then create new site.I clicked on Gemia island folder,far bottom right the then create new file,then i named it Home.html,i continue with remaining 6,these are going to be used as the navigation tools on the website.
I clicked on insert,table,chose a table with a single row and column
I wrote the banner, which is Gemia Island
I inserted another table with a single row and column to write the navigation tools in.
Here are the codes to the website
I inserted a picture from the images folder which is on the lower right side,i just open the folder and dragged the picture into another single row and column table.
Its a picture of Gemia island beach
Then it was time to start linking the navigation tools, highlighted home,html,dragged the link button to index,the i did the same with accommodation,highlight it,then drag the linking button to accommodation.html and so on with things to do,contact us........
we inserted template objects then editable regions to know where we can edit and where we can not. We saved them as the main template.its time time to start doing some editing on the navigation controls e.g accommodation,add information on accommodation under the accommodation navigation tool,then contact info under contact us and so on...
and this is as far as we went for now














No comments:
Post a Comment